I Guess I'm Not So Popular…
There once was a day, a beautiful day I might add, that I was the number one result for the Google search Brandon Martinez (yes, without quotes). Now, however, I jump between 3rd and 8th place. What happened?
Well, it's probably my fault. There was a long period of time, close to a year or so, where I didn't update my site at all. I was involved in some other web projects, and my site got pushed to the back-burner. Over this past summer, I decided to try and make a comeback: I redesigned my site and started to generate more content (I've been trying to post at least once a week). However, even with my increase in updating, I'm still behind. I can only hope this turns around as I continue to update with more relevant content, and fill out the rest of the site (not only the blog, but my portfolio and about me sections).
International Blue Beanie Day 2009
It's that time of year; today is the International Blue Beanie Day in Support of Web Standards (Monday, November 30th). To show my support, I have put together this awesome Blue Beanie Poss:
FSU Torch: Hit Me on the Tweet Side
I've been working for the Ferris State Torch for the past semester, mainly as the web editor. However, when I get the opportunity, I try to submit opinion pieces and even occasionally take photos. Check out my latest opinion piece, titled "Hit Me on the Tweet Side".
A #hashattack Will Soon Lead to #hashwarz
There's a new game in the twitter world, and it revolves around #hashtags. After an interesting discussion with some fellow classmates, we came up with an interesting idea. We could create hashtags based on a person and what they're doing (or something relevant to them).
For example, a recent tweet from our friend Nanette:
All You Need is Your ABC's, And the Letter People Can Help
In lower elementary school, I would guess K-2, there was a show that we watched to help us learn the alphabet: The Letter People Show. This show revolved around puppets that represented each letter. For some reason, this is one of those things from my child hood that I have always remembered, and the other day I decided to do something about it.
After spending a while trying to actually find the name of the show (I guess it comes from the ALPHA-ONE program), it was just a quick Youtube search away. Checkout the video for Mr. M (pictured to the right) on Youtube.
Shouldn't Commonly Used Services Be Enabled By Default?
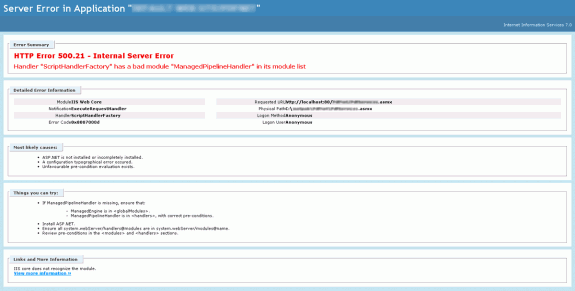
After trying to setup a web service with Internet Information Services 7 on Windows Server 2008, I was running into a wall. I kept receiving the following error message: HTTP Error 500.21 - Internal Server Error. Handler "ScriptHandlerFactory" has a bad module "ManagedPipelineHandler" in its module list. 
At first, this made absolutely no sense. I was using the default web.config, and it was a relatively simple web service (one method). After tons of frustration, and even more Googling, I finally came up with a solution: IIS7 on Windows Server 2008 does not have ASP.NET installed by default, so it needs to be installed. This totally blows my mind; why would IIS not have one of the most popular and needed features enabled by default?
Have Unlimited Subdomains? Take Advantage of Them!
If you used a shared-hosting service like me, often times they allow you to host an unlimited number of subdomains. I've seen a lot of web developers let this go to waste; there is a huge opportunity here to brand yourself or your organization using your subdomains.
The way I take advantage of unlimited subdomains is by linking to all of my social media websites through my domain name. For example, I have set the following up:
Skitch vs. TinyGrab
Recently, I picked up a copy of TinyGrab from the current MacHeist Nano Bundle. After playing with it for a few days, it has given me some suggestions for improvements to my screen capture app of choice, Skitch. While TinyGrab is very useful, giving the ability to take a screenshot, automatically upload the grab, and copy the upload URL to your clipboard, it still lacks a lot of features that I use on a near-daily basis. For example, with Skitch I am able to apply notes and markup to an image using the built-in drawing and type features. From here, I have multiple choices of where to upload the file: Skitch.com, MobileMe, FTP, SFTP, WebDAV, and Flickr. Also, I can drag my marked up image into an app that supports drag and drop (e.g. Mail.app), or straight to the desktop to create a file for later use. Skitch even gives me the ability to save images into a history, letting me recall past images without having to save them in another location (although, it does create a new folder under your ~/Pictures directory). TinyGrab does gives me the option to also save the screenshot to the desktop, but I'm pretty limited in my web-export choices.
Of course, the main benefit from TinyGrab is to make sharing screenshots easier, which it does quite well. I would love to see this functionality in Skitch; I have even submitted a feature request for it. Having the ability to automatically upload a marked up photo, copying the image URL, and being able to paste that into a chat window would remove a few steps from my current workflow (having to manually go to the upload web site and copy the URL). There have been times where I was prototyping logos and this feature would have saved an immense amount of time.
My Color Workflow
 I am currently taking a color management class at Ferris State University. In it, we talk about profiling devices for accurate color, how to convert from one device to another, as well as how to manage our color workflow. I have been aware for awhile that color calibration is important, but not until recently have decided to "standardize" myself.
I am currently taking a color management class at Ferris State University. In it, we talk about profiling devices for accurate color, how to convert from one device to another, as well as how to manage our color workflow. I have been aware for awhile that color calibration is important, but not until recently have decided to "standardize" myself.
To the left, you can take a look at my current color settings. I have put these together in Photoshop (because for whatever reason, Bridge doesn't allow you to manual edit them, even though it is the app to sync all of the suite). To put this together, I started with the base profile of North American Web (an Adobe preset). I've modified some of the value to better suit my workflow, which is mostly web-based, with some design work for print.
Brush It Off
After reading the article on Lifehacker about giving your iPhone a "brushed metal" makeover, I decided to try it myself. Now, I had previously done this same technique back when I had an iPod Photo, and it worked quite well (especially since I bought it off a friend, so it already had some wear to begin with). After getting some materials together, I was ready to start my brushing adventure!
 If you look at the photo below, you can see the amount of damage the bezel has endured.
If you look at the photo below, you can see the amount of damage the bezel has endured.

