Visual Studio and Node - Set Proper External Web Tools Path Order
A problem that my team has been running into on-and-off since working with ASP.NET Core is having a local install of our node toolchain fighting with Visual Studio's built-in version of node. Luckily, my coworker discovered the source of the issue (thanks, Pete!).
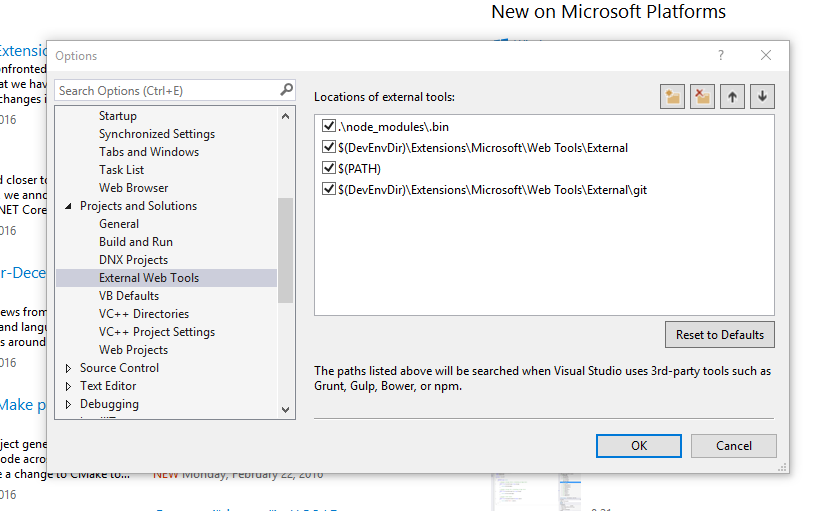
In Visual Studio, there is an option for external web tool lookup paths. By default, they look like this:
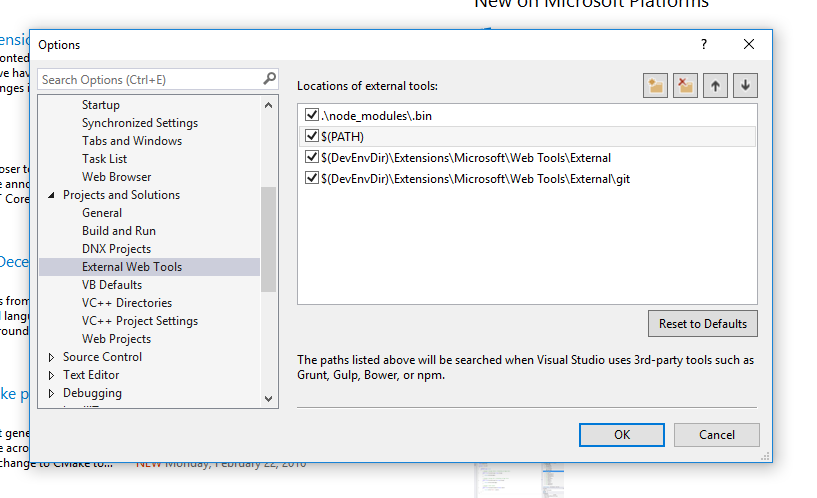
By changing the order and giving our $(PATH) precedence over Visual Studio's
built-in tools, we can ensure that our standard node toolchain gets used before
the built-in Visual Studio toolchain (which has a much older version of node and
other utilities). Our recommendation is to have the $(PATH) second in order:
This appears to have resolved our issue (ours was specifically around libsass
bindings, since Visual Studio used a different architecture).